Integrating your YesInsights surveys (basically) anywhere on the web is super easy. I decided to use WordPress for this example, but the same process can be replicated anywhere you can add links. Here are the steps:
How to integrate YesInsights on the Web
If you’re in a rush, there’s a short video of what I am doing at the bottom. If you don’t want to scroll, use CMD-F and type in TL;DR 🙂
Step 1 – Create your Survey

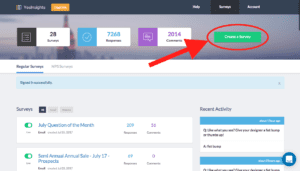
Sign into your YesInsights account and click “Create Survey”
Step 2 – Choose Survey Type

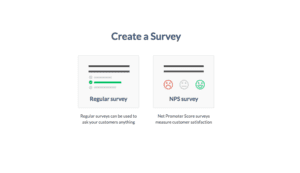
Click on which type of survey you would like to create.
I created a Regular survey for this How To Guide and the corresponding video. Don’t worry! You can follow the same process for setting up an NPS survey. It’s even easier!
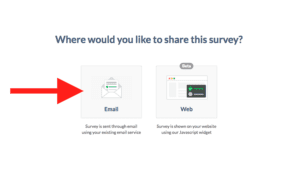
Step 3 – Choose How to Share

You will be prompted to select your distribution method after selecting your type of survey. Select Email.
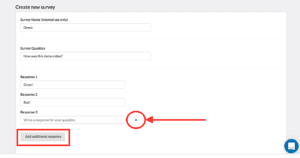
Step 4 – Filling in the Survey Criteria

In this step, you’ll give your survey a name, ask your question, and enter in the responses. You can add more responses by clicking the “Add additional responses” button (in the red box above). And you can add as many responses as you’d like!
You can delete responses by floating your mouse over the Response box you wish to delete. This will make an “x” button appear to the right of the Response box (red arrow and circle above). Simply click that “x” and that response will be deleted.
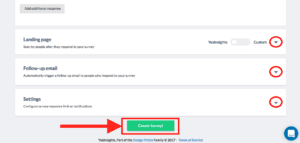
Step 5 – Creating your Survey to Share

After filling in all the survey criteria, you will scroll down and select the green “Create Survey!” button.
Before hitting create, you will have the opportunity to switch your Landing Page, send a Follow-up email, and adjust your Settings. None of this is required. However, if you want to browse the possibilities, simply click on the arrow to the right (in the red circles above).
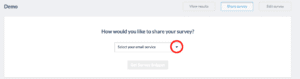
Step 6 – Selecting Web

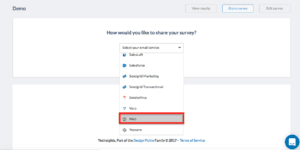
You will see this page after clicking “Create Survey”. To select Web, click on the drop down arrow. It will load up a drop down menu of all the email platforms we integrate with in alphabetical order.

Scroll down until you see Web (red box above) and select it.
Step 7 – Copying your Survey Snippet

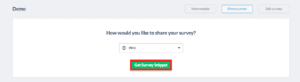
After selecting Web, you will see the screen pictured above. You just need to click on the green “Get Survey Snippet” button (in the red box above).

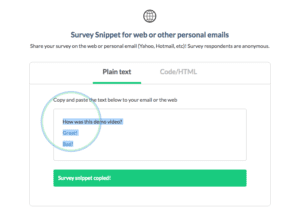
That will load up the page pictured above. All you need to do is click anywhere inside the survey snippet box. I added the blue and green mouse capture so you could see that a simple mouse click will save it to your clipboard!
You will see the green “Survey snippet copied!” pop-up right after you click on the survey snippet.
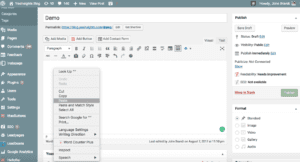
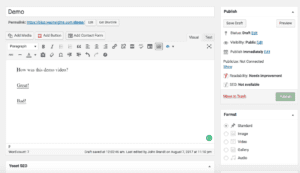
Step 8 – Paste Survey Snippet into WordPress

Next, head over to wherever you are running this survey and paste your survey snippet. The paste shortcut (CMD-V) is your friend here 🙂 Your survey will be up and loaded:

And that’s all there is to it!
TL;DR:
Here’s the video of me doing the same process: